.
曾經的年少時光, 許多記憶早已不再復清晰, 但留下的文字記錄卻還是那麼令人回味, ...
另一方面, 也因為現在的我, 已經寫不出那種揉著『輕愁、灑脫、青澀、單純,以為失去的愛情就是唯一』的矛盾的青春吧 !!
好啦, 故事開始了,
在傾盆大雨之中,我常有最晴朗的感覺;那麼在狂歡之後呢?
more ...
(...繼續閱讀.../...CONTINUE...)
/ 水瓶尤加利的 DIY 小天地 / 雜誌模式 / English Posts
----
生活 (居家修繕 DIY, 陽台菜園, 攝影遊記...) / ----
科技 (軟體, 硬體, 程式設計, 電腦與我...) /
.
曾經的年少時光, 許多記憶早已不再復清晰, 但留下的文字記錄卻還是那麼令人回味, ...
另一方面, 也因為現在的我, 已經寫不出那種揉著『輕愁、灑脫、青澀、單純,以為失去的愛情就是唯一』的矛盾的青春吧 !!
好啦, 故事開始了,
在傾盆大雨之中,我常有最晴朗的感覺;那麼在狂歡之後呢?
more ...
( Firebug 讓你可以『即時』編輯, 除錯, 觀察 任何網頁的 CSS, HTML, JavaScript。) . 可別小看這麼一句話, 實際用過之後, 你就會發現 Firebug 是部落客『玩網頁』的『神器』。不只是 Firefox, 既使在非 Firefox 的其他瀏覽器, 都還有 Firebug Lite 可以用。 . 如果不排斥英文網頁, 建議到 http://getfirebug.com/ 官網『看圖說故事』, 相信一定不會空手而回 |
.
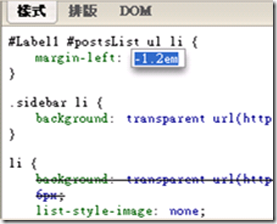
先來看看最近利用 Firebug 修改版面的成果, 和之前不斷的『修改 => 存檔 => 更新頁面 => 試誤 => 修改 => 存檔 => 更新頁面 => 再試誤 => ... 』, 比起來, 真的『快了不只十倍速』
| 修改前 | 修改後 |
|
|
|
#ArchiveList ul.posts li {background: transparent url(http://www.blogblog.com/tictac/tictac_green.gif) no-repeat scroll 0pt 5px; padding-left:2.5em; text-indent:0px; margin-left:-1.2em;}
.
| 修改前 | 修改後 |
|
|
|
#headerBlock {margin:0 0 5px 0;padding:0 0 5px 0;border-bottom:1px dotted;}
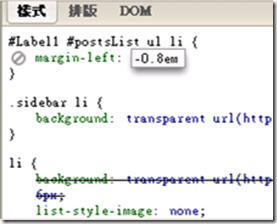
#Label1 #postsList ul li {margin-left:-0.8em;}
.
.
  |
  |
.
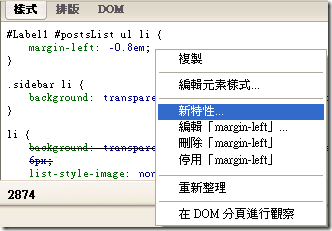
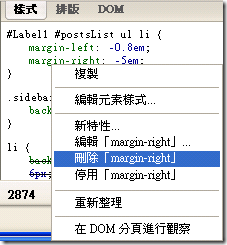
 按右鍵, 選『新特性』 |
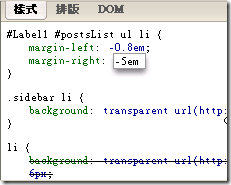
 還有『自動完成』, 輸入 mar 會提示 margin, 而 margin-r 會提示 margin-right 按冒號『:』再輸入值, 例如: -5em ( 按 enter 就好, 不要加上分號『;』) |
 或者, 按右鍵, 刪除 ... |
.
『簡單上手』, 大概就是這樣, 其餘請看底下參考資料, 有更詳細的介紹。
.
Firebug 具有的強大 HTML 及 CSS 即時檢視和編輯功能,很適合在修改網頁樣式時使用,即使對 HTML 或是 CSS 不熟的人也很能快的了解其架構並加以修改。
... 通常都會做許多的嘗試和組合 ...,每次修改完至少都需要重新整理一次才能看到成果,在這一來一往中無形就浪費了不少時間和精力。
Firebug 能讓開發者在修改網站任何一個元素時,能立即看到成果(有所見即得的味道),加上它會很貼心的幫你檢查錯誤,著實替開發者省了不少氣力。當然它也提供 HTML 結構化顯示和 Tidy CSS 的功能,沒有它我的眼睛應該瞎了吧 :P。
如果你以為這麼好用的工具只能在 FireFox 上用,你就真的是大錯特錯呀!在官方網站上有提供在 IE, Opera, or Safari 使用 Firebug 的方法,有興趣想使用的人就快去嘗試一下這個好用的工具吧。
... 通常都是用 trial-by-error 的方法來做,所以不太有效率,FireBug 包含了一個輕型的 javascript debugger,可以很方便的 set breakpoint 及檢查 variable 的 value 來測試什麼地方出現問題,還可以 inspect Ajax Request 及檢視 Source、style、layout、events 及 DOM,除此以外,還有 javascript command line 等等的功能,
.
.
.
|
適用對象 : 使用 LVCHEN 的『標籤文章選台器』, 但不清楚如何加上『標籤雲』功能的人。 |
因為沿用 LVCHEN 的架構, 所以請參考下面的文章, 先安裝 LVCHEN 的『標籤文章選台器』。
完成之後, 再稍作修改, 就能變成內建『標籤雲』的功能。
.
| <style> |
這邊的 style 設定是從『黑輪的版本』修改來的, 紅色的部份看起來是必要的, 不過, 我沒有仔細研究。或者, 也可以直接使用原始的『黑輪的版本』style。
.
找到安裝程式碼的地方, 將 LVCHEN 的 JavaScript 替換成 內建『標籤雲』功能的版本, 再修改設定,
| LVCHEN 的 JavaScript |
<script src="http://lvchen-recentcomments.googlecode.com/svn/trunk/Advanced_Label/adv_Label1.2/adv_label_v1.2_pack.js" type="text/javascript"></script> |
.
| 替換成 內建『標籤雲』功能的 JavaScript |
<script src= |
修改設定,
| tagListSetting.dropDown = false; /* 下拉式功能表 和 標籤雲 只能擇一使用 */ |
=> 順利的話, 就會出現『標籤雲』囉 !!
如果對顯示效果不滿意, 再調整下面的設定
.
| tagListSetting.cloudConv = 將 Blogger 的標籤元素轉為『標籤雲』, 預設 true => 如果改成 false, 功能會回到 LVCHEN 的原始版本 |
| tagListSetting.cloudFontSize = 標籤雲 [最小字型,最大字型,文章數最小字型,文章數最大字型], 分別控制『標籤字體』和『文章數字體』大小, 預設 [10,20,10,15] |
| tagListSetting.cloudShowNum = 標籤雲『文章數』是否顯示, 預設 false 因為游標停在上面, 會提示『標籤』和『文章數』, 所以預設不顯示文章數, 好讓標籤雲更清爽 |
| tagListSetting.cloudRGB = 標籤雲顏色, P 須從 100 遞減到 0, 組數不限, 預設 [ {P:100, R:208, G:0, B:0}, {P:50, R:255, G:204, B:0}, {P:0, R:0, G:64, B:128} ], 或者也可以使用我目前的設定 [ {P:100, R:208, G:0, B: 0}, {P:60, R:192, G:192, B: 0}, {P:30, R:0, G:128, B:0}, {P:0, R:0, G:64, B:128} ] |
| tagListSetting.lineHeight = 設定標籤雲字間的高度,免得字大的時候疊在一起 |
.
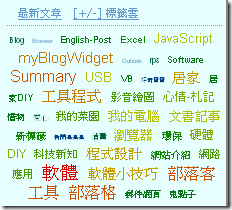
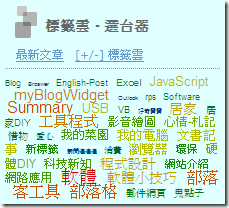
| Firefox 3 | IE7 |
 |  |
LVCHEN 的『標籤文章選台器』。
黑輪的版本, 使用『修改模版』及『一大串程式』產生『標籤雲』
.
對原始程式有興趣的, 請見 alc_12_src.js
(http://code.google.com/p/eucaly61-java/source/browse/trunk/alc_12_src.js)
.
暫且不討論用 jQuery 來寫程式到底好不好, 因為我大概也沒有足夠的 JavaScript 資歷來討論這件事。不過, 倒是把前一陣子的『 jQuery 習作 - 隨機文章跑馬燈』改寫成不用 jQuery 的方式, 以下和大家分享。
.
最近, 自己寫的『相關文章點播台』外掛和其他功能暫告一段落, 轉而開始注意我的 Blogger 部落格的載入速度, 除了將大部分 JavaScript 加了 defer="defer" 屬性 (IE7似乎有問題), 也拿掉一些少用的 外部 JavaScript, 詳情可以參考以下的說明 :
.
再來, 把前一陣子的『 jQuery 習作 - 隨機文章跑馬燈』改寫成不用 jQuery 的方式。雖然原先 jQuery 的方式沒什麼問題, 但有了 LVCHEN 的提醒, 總是多一分準備會好一些。
...試著不用 jQuery 寫,其實對於學習 js 的幫助也不小,而且 jQuery 其實也有些 bug,太過依賴反而不好,碰到 bug 反而會花上更多時間。
.
模版修改方式、其他說明 以及 限制, 請見『 jQuery 習作 - 隨機文章跑馬燈』, 下面只列出 放在 HTML/JavaScript 網頁元素裡的 JavaScript
變數類別 :
其他注意事項 :
| jQuery 的方式 | 不使用 jQuery 的方式 (IE7 不適用, 最後面有另一版本) |
| |
.
IE7 不適用 getElementsByClassName 改寫如下 (綠色部份) :
| <script type="text/javascript"> |
隨著時間推移, 以及 Firefox 3.0 的發佈, 我的擴充套件也有了改變, 有些是「無法升級」到Firefox 3.0 而找來的「替代品」, 有些則是隨著需求而增加或減少的。
.
(相較於 2008-01-10, 火狐上場主投 -- 我的 Firefox Addons List)
- Extension List Dumper 1.14.1
http://sogame.awardspace.com/
顯示一個擴充套件列表清單
- Google Toolbar for Firefox 3.1.20080605W
http://www.google.com/
讓 Google 的強大功能伴您遨遊網路世界!
- IE Tab 1.5.20080618
http://ietab.mozdev.org/
讓 Firefox 也能內嵌 IE 用雙核心!!!
- Personal Menu 4.1pre
https://addons.mozilla.org/firefox/3895/
取代一成不變的選單, 美化您的 Firefox!
- Secure Login 0.9.2.6
https://blueimp.net/mozilla/
一個提供與 Opera 的 Wand 登錄相類似功能的擴充套件。
- SwitchProxy Tool 1.4.1
http://mozmonkey.com/
A tool that allows you to manage and switch between multiple proxy configurations quickly and easily.
.
- Aging Tabs 0.7
http://en.design-noir.de/mozilla/aging-tabs/
未使用的分頁隨時間褪色且高亮度選擇的分頁
讓您的分頁隨著時間的增加,而慢慢變暗喔!
=> Aging Tabs ~ 分頁會隨時間褪色 (海芋小站, 2008-06-27)
- AideRSS Google Reader Integration 2.0
http://gr.aiderss.com/
如果你同時是「Firefox」和「Google Reader」的用戶,...,沒有足夠時間消化龐大的訂閱資訊,...,想要按下〔Mark all as read〕卻又不捨錯過好文章,那麼你更應該試用看看「AideRSS + Google Reader」的資訊評鑑與過濾模組。
=> AideRSS + GoogleReader 2.0全面開放,有效率閱讀好資訊 (電腦玩物, 2008-07-13)
- All-in-One Sidebar 0.7.6
http://firefox.exxile.net/aios/
受獲獎肯定的側邊欄擴充套件!
把套件,佈景主題,下載,書籤,JavaScript Console,Sage,ScrapBook 都合到 Sidebar 裡頭,還可以簡化及排序套件跟佈景主題,可以少安裝幾個套件
- CoLT 2.4.1
http://www.borngeek.com/firefox/colt/
在瀏覽器的快顯功能表中,新增一個「複製鏈結名稱」項目。
用各種你需要的格式複製超連結 把超連結用HTML等不同格式複製下來,以我自己來說,對於寫部落格文章要張貼超連結時非常的方便實用。
=> Firefox 3 可用和推薦的擴充套件列表,歡迎補完! (電腦玩物, 2008-06-29)
- Greasemonkey 0.8.20080609.0
http://www.greasespot.net/
Firefox的使用者腳本管理器,讓您的網頁利用變的更方便
只要裝上Greased Lightbox就可以直接在頁面開啟圖片 縮小也很簡單,只要按下...「-」(減號)... 放大當然就是按「+」(加號)囉 按下最左邊看起來像「旋轉」的按鈕,則是可以自動播放照片 左右方向鍵可以切換下一張或是上一張 在Flickr裡面也是很好用的,
=> [GMScript] 方便看圖的Greased Lightbox (Meet See, 2008-07-14)
- Locationbar² 1.0.3
http://en.design-noir.de/mozilla/locationbar2/
Formats and linkifies addresses in your Location bar.
讓使用者可以依自己喜好自訂網址列的顯示方式。
=> 值得一提的火狐套件更新:NoScript、Locationbar (電腦玩物, 2007-03-02)
- McAfee SiteAdvisor 26.6
http://www.siteadvisor.com/
可提供安全搜尋與瀏覽的 McAfee SiteAdvisor Firefox Extension
- Nightly Tester Tools 2.0.2
http://www.oxymoronical.com/web/firefox/nightly
Useful tools for the nightly tester.
- Password Exporter 1.1
http://passwordexporter.fligtar.com
匯出及匯入您已儲存的密碼。
- Pmog 0.418
http://pmog.com/
Interface for the online game PMOG.
現實網路尋寶冒險,Firefox上的被動式多人線上遊戲 一個可以讓你在Firefox上玩的線上遊戲,事實上你也沒有真的在玩,因為上網的任何一個動作,就等於是參與這個遊戲。
=> 現實網路尋寶冒險,Firefox上的被動式多人線上遊戲:PMOG (電腦玩物, 2008-03-01)
- Tab Scope 0.2.2.8
http://www.xuldev.org/tabscope/
Preview and navigate tab contents through popup.
當滑鼠移到 tab 上面的時候會以快顯小視窗的方式顯示網頁的預覽縮圖。不僅如此,在這個小小的預覽視窗上還能操作上一頁、下一頁、重新整理及停止載入等動作。
=> [Firefox Add-ons] tab 的預覽小視窗功能 - Tab Scope (0 與 1 的邂逅 @joaoko, 2007-05-09)
.
| 之前的 addons (2008-01-10) | 現在的 addons (2008-07-19) |
Inspects the structure and properties of a window and its contents | - Firebug 1.2.0b6 |
允許您使用拖曳手勢來執行幾個常用命令 | - Easy DragToGo 1.1.2.1 |
強化瀏覽器的分頁瀏覽功能 | - Tab Mix Lite CE 3.0 - Session Manager 0.6.1.13 |
- Firebug 1.2.0b6
http://www.getfirebug.com/
Web Development Evolved.
.Firebug,它是網頁設計師的好幫手,不但可以測速度、顯示CSS標籤、框架與各種網頁程式碼的內容,更可幫我們測試網頁下載速度與、除錯等,...,真的相當好用唷。
=> Firebug 幫網頁稱重量、測速度,抓出拖慢網站的元兇! (重灌狂人, 2008-06-16)
- CLEO 3.3.1
http://customsoftwareconsult.com/extensions
Create multi-addon install package (Cleopack)
- FEBE 5.3.1
http://customsoftwareconsult.com/extensions
Backup your Firefox data
- Free Download Manager plugin 1.3
http://freedownloadmanager.org/
Free Download Manager integration with Firefox browser.
- 新同文堂 (New Tong Wen Tang) 0.3.8.9
http://rt.openfoundry.org/Foundry/Project/?Queue=333
中文繁簡轉換 (Chinese Simplified<->Traditional switcher)
.
| 停用或少用的 | 原因 或 功能重複 的 |
| - Net Snippets Toolbar 1.0.5 http://www.netsnippets.com/ Internet Research Software for Mozilla Firefox | 用 NepSnippets Desktop Bar (外部程式) 替代, 把『鏈結』 或『選取範圍』拖放到 Desktop Bar, 就可以收錄 捷徑 或網頁內容到 NetSnippets, |
| - PlainOldFavorites 1.0 http://www.iosart.com/firefox/plainoldfavorites/ Use Internet Explorer Favorites directly from Firefox | 用 NepSnippets Desktop Bar (外部程式) 替代, |
| - ScrapBook 1.3.2.5 http://amb.vis.ne.jp/mozilla/scrapbook/ 協助您收藏網路各項資料,簡單方便! | 用 NepSnippets Desktop Bar (外部程式) 替代, |
| - Zotero 1.0.6 | 暫無需求 |
| - Download Statusbar 0.9.6.3 | - All-in-One Sidebar 0.7.6 http://firefox.exxile.net/aios/ 把 下載 合到 Sidebar 裡頭, |
| - Gmail Manager 0.5.5 | 有時會自動被登出 Google Reader ... |
| - Leak Monitor 0.4.2 | 一直出現訊息, 不知 leak 的真假 |
| - PicLens 1.7.0.3458 | 少用 |
| - QuickDrag 1.0.5 | - Easy DragToGo 1.1.2.1 |
| - QuickProxy 2008.05.30 | - SwitchProxy Tool 1.4.1 http://mozmonkey.com/ |
.
不但找到合用的 JavaScript 壓縮服務 (Javascript Compressor), 同時還發現它的『特異功能』解決了我的另一個煩惱 ---- 維護『除錯版本』和『上線版本』的一致性。
於是, 壓縮的時候 會順便從『除錯版本』裡『自動拿掉除錯指令』變成『上線版本』, 而不用分成兩個檔案。
.
先簡單介紹 JavaScript 壓縮 ---- (底下借用各家的說明)
... 先「壓縮」,經過「瘦身」以後放上網路,這樣檔案會變小,使用者下載讀取的速度也會變快。... JSMin,... Packer,以及很多 Javascript Library 愛用的 Javascript Compressor,這些都可以讓你自己外掛或自行撰寫的 Javascript 達到壓縮的效果(減少不必要的字元),檔案變小、程式碼變少自然載入就會變快,這樣也是一種優化的好辦法。
http://javascriptcompressor.com/,它把原本的程式碼轉換成跟天書一樣,而且還可以測試還原回來的效果。
在javascript的壓縮,會把註解和突排刪除,甚至把程式全部變為一行。但是,將程式全部變成一行,這個問題就大了。因為如果在程式中,沒有每個敘述很嚴謹的用分號(;)來結束的話,從多行變成一行之後,程式會出錯。
Javascript Compressor 壓縮, 某些情況下,壓縮率可以接近 zip 壓縮
不過使用上需要注意 JavaScript 的語法格式, 最常遇到問題就是斷行與分號
JSLint 幫你檢查未定義的變數、函數、陳述式結尾有沒有加分號(;)、變數使用之前要先用 var 宣告、使用非數字的變數要用 === 或 !== 讓比對的時候不要自動進行轉型(Casting)、盡量不要使用 eval 函數、... 好多好多,驗證完之後會立即出一份完整的報告給你。
.
再來, 是 Javascript Compressor 的『特異功能』, 只要在行首開頭加上三個分號 (;;;), 那一整行就會在壓縮時被當做註解一樣移除,
和註解不同的是, 這些指令在『除錯版本』會被執行, 但不會出現在『上線版本』, 於是壓縮的時候 會順便從『除錯版本』裡『自動拿掉除錯指令』變成『上線版本』, 而不用分成兩個檔案。
就像底下這樣, 兩個除錯函式 debugWrite, debugWriteIf, 和呼叫它們的部份都不會出現在壓縮過的『上線版本』裡
| ;;; rpsFunc.debugWrite = function(a) { ;;; rpsFunc.debugWriteIf = function(cond, a) { rpsFunc.redrawBoard = function () { |
.
至於『除錯版本』不執行, 但『上線版本』要執行的指令則可以這樣處理 :
或
| ;;; if (!rpsDebug.jsonLocal) { |
.
前一陣子開始改良『依相關度排序的相關文章』, 現在已經進入beta 測試。
目前取的名字叫『相關文章點播台』-- RPS 1.0 (Related Posts Surf), 相較於 之前從 Abin's Tech Note 那邊修改過來的版本, 主要的不同為 :
.
真的只要一行, 就像底下這樣, 只要在載入 jQuery 之後再執行就可以。程式會找到預設的位置顯示相關文章。
| <script src="http://eucaly61-java.googlecode.com/svn/trunk/rps-10-mini.js" type="text/javascript"/> |
然後, 如果一切順利的話, 就會看到類似底下的畫面

.
如果沒有順利顯示, 或是位置不如預期, 可以加入以下的參數 :
| <script type="text/javascript"> rpsOpt.LocateBoard = ['append', '.post-footer']; </script> |
如果你的部落格網址太特別, 或是你想『顯示另一個 Blogger 部落格的相關文章』 , 或是調整每一頁的文章篇數:
| <script type="text/javascript"> rpsOpt.blogRoot = 'http://eucaly61.blogspot.com/'; </script> |
.
其中 'append', '.post-footer' 表示『顯示位置』的 CSS 設定,
如果改為 rpsOpt.LocateBoard = ['.post-footer', '.post-footer-line-1']; 則會顯示在 [B] 的位置。
| [before] <div class='post-footer'> [prepend] <p class='post-footer-line post-footer-line-1'> ... 張貼者: XXXX 位於 ... </p> [B] <p class='post-footer-line post-footer-line-2'> ... 標籤:... </p> <p class='post-footer-line post-footer-line-3'> ... 這裡不一定每個人都有內容 ... </p> [append] </div> [after] |
.
如果上面對了, 至少會顯示『載入中』

再來是定位標籤資料, rpsOpt.LocateLabels = ['.post-footer', '.post-labels', 'a']; 如果你的模版和下面不一樣, 請自行修改
| <div class='post-footer'> <p class='post-footer-line post-footer-line-1'> ... 張貼者: XXXX 位於 ... </p> <p class='post-footer-line post-footer-line-2'> <span class="post-labels">標籤: <a href="..." rel="tag">標籤名稱1</a>,... </p> <a href="..." rel="tag">標籤名稱2</a>,... </p> </span> |
.
| <script type="text/javascript"> rpsDisp.Loading = '相關文章載入中 ...'; </script> |
可以任意調換順序, 或者如果不想看到日期或相關度, 也可將 %PostRank% %PostDate% 等 拿掉。
| <style> |
替相關文章區塊上色 ...., 或 padding, margin 請依版面自行調整。
.
有問題的話, 可以試試以下的版本, 會有除錯訊息
[+/-] show/hide debug message
| <script src="http://eucaly61-java.googlecode.com/svn/trunk/rps-10-debug.js" type="text/javascript"/> <script type="text/javascript"> rpsDebug.mode = '%blog%label%jsOK%jsOK-full%'; </script> |
.
可能的問題, 或預計增加的功能
想到但不一定會做的
.

『黃金葛』的正確英文是 Devil's lvy, 學名:Epipremnum aureum,
 三月左右買的兩小盆黃金葛, 如今已經分株衍生了另外三盆, 先介紹放在辦公室的 四月初, 剪了一些放在辦公室 |
 第一次抽的芽沒有長得很好, 不過 0605 再抽第二次芽, 就長得不錯 |
 到 0613, 新長出的葉子已經長大許多 |
 0613, 根系 |
.
在網路上號稱『養不死』的『黃金葛』, 還是被我在分株/水耕的過程中養死過一次。經過檢討, 分株之後, 先放在陽光較充足的窗邊 (不一定要直接日照), 待長出新根之後, 再移到室內。這樣, 就沒再發生意外。
 最早買的兩盆, 目前在陽台, |
 看到2~3公分的氣根, 從氣根下方的莖剪下, 暫放在陽光較充足的窗邊, 水耕 待長出新根之後, 再移到室內。 |
.
 0615 放在 浴室的 其中一盆 |  0713 |
.
 0615 放在 浴室的 另一盆 |  0713 |
.
這些都是從陽台那邊剪下來分株的, $39x2, 真的很划算。色差的關係是因為其中有間浴室採光較差 (色調偏黃的那間), 所以隔一到兩星期, 就把它們對調。
.
在準備改版『依相關度排序的相關文章』的過程之中, 幾乎可以確定要用 jQuery 來寫, 不過其中有一個問題, 就是如何 動態載入 不同類別標籤 的 JSON, ....
好啦, 沒有打算要用 jQuery 來寫 json-in-script 的人, 請再忍耐一下, 看完下面這一句再轉台,
json-in-script 要當作 JavaScript 來載入, 所以用 jQuery 動態載入 json-in-script, 也就是要用 jQuery 動態載入 JavaScript 的意思。
今天終於讓我試出來了, 簡單的說, 要使用 jQuery 的 $.getScript() 或 $.ajax();
.
2008-07-17 : 請見『意見』的最新訊息, 或看底下是否有新的『相關文章』
原本, 靜態呼叫 json-in-script 的方式, 像底下這樣, 其中 VB 是類別標籤的名字, 問號 ( ? ) 後面的 alt=json-in-script&callback= ... , 則是設定回傳格式為 json-in-script, 以及指定 callback function
| <script src="http://eucaly61.blogspot.com/feeds/posts/default/-/VB?alt=json-in-script&callback=RelatedLabels" type="text/javascript"/> |
再來, 要注意的是 json-in-script 和 JSON 的差別,
不信的話, 點選上面 script src= 的 http:// 連結, 就會看到如下的內容,
RelatedLabels({"version":"1.0","encoding":"UTF-8","feed":{"xmlns":"http://www.w3.org/2005/Atom","xmlns$openSearch":"http://a9.com/-/spec/opensearchrss/1.0/","id":{"$t":"tag:blogger.com,1999:blog-8685080495061991394"},"updated":{"$t":"2008-07-10T22:12:07.563+08:00"},"title":{"type":"text","$t":"Beyond Alternative"},"link":[{"rel":"alternate","type":"text/html","href":http://eucaly61.blogspot.com/search/label/VB}, |
.
下面列出 jQuery 載入 JavaScript 的語法,
要記得, json-in-script 要當作 JavaScript 來載入。
.
jQuery.getJSON( url, data, callback )Returns: XMLHttpRequest
Load JSON data using an HTTP GET request.jQuery.getScript( url, callback ) Returns: XMLHttpRequest
Loads, and executes, a local JavaScript file using an HTTP GET request.
.
下面是測試成功的程式,
function jsOK(a){ $(document).ready(function(){ |
其中
RelatedLabels 將 JSON 讀到陣列 (請參考上一篇),
-- 根據實驗結果, 在這個函式中就算使用 jQuery, 也無法改變頁面內容
jsOK 則是在 json-in-script 執行成功之後 由 jQuery 呼叫,
-- 根據實驗結果, 在這個函式中可以成功使用 jQuery 改變頁面內容
由此, 建議 callback 的 RelatedLabels 只要專心處理 json-in-script 的資料即可。至於頁面的資料顯示或其他需要 jQuery 的處理程序, 則留待 jsOK 再來處理
由執行結果得知, json-in-script (含 callback) 和 jsOK 會在背景執行 (非同步)。因為有遠端處理和回傳的延遲, 通常會到最後才出現結果, 而不會 夾在 "ready BEGIN" 和 "ready END" 之間。
| ready BEGIN ready END END callback : undefined / 3 2008-06-27 / [Excel 巨集] Address 函數 -- 傳回『範圍參照』 [http://eucaly61.blogspot.com/2008/06/excel-vba-address-function.html] 2008-06-04 / 我的 Excel 日記 [http://eucaly61.blogspot.com/2008/06/my-excel-diary.html] 2008-02-20 / [程式設計構想] 使用 EXCEL 巨集合併/比對/更新多種格式的通訊錄 [http://eucaly61.blogspot.com/2008/02/excel-vb-to-managecombine-contact.html] |
.
也可以使用比較低階的 $.ajax(), 它有 更多設定, 包括同步 (async: false), 非同步 (async: true) 等 ..., 不過目前試過 同步 (async: false) 並沒有看到預期的結果就是了。
$.ajax({ |
.
再來, 很奇怪的一件事, 如果使用下面這一行, 雖然成功傳值 'A' 給 jsOK, 但 json-in-script 卻沒有正確執行 (項目數為 0)
$.getScript(feedUrl, jsOK('A')); |
| ready BEGIN END callback : A / 0 ready END |
.
最後, 如果不想使用 jQuery, 那就用老方法, 例如 :
document.write, 但必需在 『網頁載入完畢之前』執行
| document.write('<script src="..." type="text/javascript"/>'); |
或者
| var s = document.createElement('script'); |
.
請看視窗底下的『隨機文章跑馬燈』, 這個算是我自己的 jQuery 習作, 不過也成功取代了載入速度不穩定的 ai-Ticker-J。
.
一般的作法都是以 RSS Feed 提供『文章資料』, 寫在程式裡則以 JSON Feed 較方便。不過, 我要用不一樣的方法, 因為『文章資料』其實很多人的頁面都有 (就在某個網頁元素/widget 裡), 可以省去抓 Feed 的時間 (估計 0.5 ~ 2 秒)。
答案在更後面, 請耐心看下去。
.
跑馬燈語法 Scrolling Text - Marquee HTML Code (英文), 簡單的說, 就是包在 <marquee> ... </marquee> 裡面, 再加上 滑鼠移到上面時會暫停。其他的設定 (速度, 方向, ...) 該處也有說明。
| <marquee onmouseover="this.stop()" onmouseout="this.start()"> 要顯示的跑馬燈文字 </marquee> |
.
固定在視窗底下的語法, 沒有專文介紹, 但是在『挖哩勒~胡說八道』那裡, 找『頁面原始碼』的 #finalfooter2 就知道囉 -- (或者看後面, 我的程式碼 <span style=... 那一長串)
這是另外一個Hack喔,跟這個無關
因為有點複雜,所以我沒有寫 (最新文章跑馬燈, 挖哩勒~胡說八道)
.
可以先看 jQuery 教學 - 基礎篇 (wmh, jsGears)
我是 jQuery 新手, 所以只簡單列出曾在 LVCHEN 那裡看過的問題
... jQuery 必須先被執行,所以不管你放在哪裡一定要放在 jQuery 之後執行 ... (標籤文章選台器 1.2 版介紹與安裝, LVCHEN)
... 阿土伯的外掛是使用 jQuery 1.1.4,問題就發生在 jQuery 1.1.4 與 1.2 版以上是部份不相容的,如果同時安裝會導致留言開關不正常,... (最新回應 2.0 來囉!, LVCHEN)
... 記得jQuery 不要裝兩次 (加強型最新回應 for blogger ..., LVCHEN)
.
你答對了嗎?
.
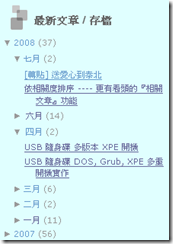
 就是這個, 只要使用『階層式』的『網誌存檔 / BlogArchive', 文章資料就是現成的, .... 『階層式』『網誌存檔』的 HTML 原始碼 摘錄如下, 紅色部分 就是 jQuery 抓取資料的 HTML 標記, 還有我們需要的文章資料, |
<div class="widget BlogArchive" id="BlogArchive1"> |
不過, 雖然省掉了 JSON callback, 但還是有限制
.
當然, jQuery 也有自己的 方式來執行 JSON callback, 這部份留待日後再來嘗試, 有興趣的人可以參考 :
jQuery.getJSON( url, data, callback ) Returns: XMLHttpRequest
Load JSON data using an HTTP GET request.
jQuery.getScript( url, callback ) Returns: XMLHttpRequest
Loads, and executes, a local JavaScript file using an HTTP GET request.
.
先將底下的 HTML 加到 模版, 這麼做可以先『佔位置』, 讓 瀏覽器 讀入頁面時, 能正確排版。 至於位置其實沒那麼重要, 只要在 <body>...</body> 裡面即可, 例如 content-wrapper 之前。還有, 藍色部份的顏色, 請自行調整。
...
</div>
加在這裡
<div id='content-wrapper'>
...
|
.
再將底下的 JavaScript 放到 HTML/JavaScript 網頁元素裡,
|
.
其實也試過不修改模版, 而是將 綠色部分 也加在 程式中, 再用 $('body').prepend 的方式加上去, 但是只有 Firefox 可以正確顯示, IE7 則不行。
|
.
.
以下列出最近研究中的 Blogger, JavaScript, JSON, jQuery ... 的 說明 及 教學文件, 有需求的人可以從中參考。
.
.
每一個出處都有許多 Blogger 自訂/改造 的相關文章, 以下僅列出『較具代表性』的, 其他造訪各站連結。
BLOGGER HACK (Abin's Tech Note)
經典的說明都從 Abin Tech Note 開始 ...
Blogger改造之旅 (白花花)
有人開路在先, 你也可以跟著改造你的 Blogger
Blogger (挖哩勒~胡說八道, 或使用該站右側欄的『文章選台器』)
.
.
.
| http://docs.jquery.com/Core - jQurey 說明文件 |  |
|
http://visualjquery.com/1.1.2.html |  |
.

.
 前幾天, 成功實作出『Grazr格中格』的『相關文章』功能, 原本還要繼續嚐試 Google Ajax Search API 或 Google Ajax Feed API ...。不過, 最後還是決定回到『json 加 java script』, 再加上『依相關度排序』---- 希望可以就這麼定案 ----。
前幾天, 成功實作出『Grazr格中格』的『相關文章』功能, 原本還要繼續嚐試 Google Ajax Search API 或 Google Ajax Feed API ...。不過, 最後還是決定回到『json 加 java script』, 再加上『依相關度排序』---- 希望可以就這麼定案 ----。 不過我猜, 說不定還得請大家投票來決定。
.
下面將介紹 :
| 另外寫了一個『不用寫程式, 不用改模版的方法』, 要先掛 jQuery, 再依文章所述安裝。目前的設計, 是要單篇文章才會顯示相關文章。對程式不熟的人, 建議使用 相關文章點播台 -- RPS 1.0 beta。 有興趣『寫程式/改模版』的人, 再看下文。 |
.
之所以沒使用下面這些, 來呈現『相關文章』, 有幾個原因 :
.
不過, 還是列出它們的效果, 說不定你用得上。
 Google Ajax Feed API (Meme -- 教學與反省, .阿欣部落.) |
.
 Google Ajax Search API |
.
建議大家先看一下原始版本的『相關文章』做法 (加入相關文章功能, Abin's Tech Note 2007-03-05), 或者是 替Blogger加入相關文章功能(二)(挖哩勒~胡說八道, 2008-06-30)
裡面, 詳細介紹了『相關文章』的做法, 還有程式碼要安裝在模版的什麼地方。
簡單的說, ABIN 的做法如下 :
.
再來看看我的做法, 不同之處以紅色標示 :
.
另外, 我還朝減少記憶體 (陣列) 使用量, 和減少迴圈次數的方向改寫, 所以直接就產生 集合B, 而且 集合C 也只是一個『索引』而已。這樣,『理論上』會跑快一點, 只是不知如何測試。
假設你已經安裝完成原始版本的『相關文章』([1] 或 [2]), 只要將 </head> 之前的程式碼整個換成我的版本, 就會有『依相關度排序』的效果。
.
其中的 optionRGB, 請改成適合的顏色設定
var optionRGB = [ {P: 100, R :208, G: 0, B: 0}, {P: 50, R: 255, G: 204, B: 0}, {P: 0, R: 0, G: 64, B: 128} ];
P = 百分比, (R, G, B) = 該百分比的顏色設定。如果介於兩個百分比之間, 則會使用中間色。也可以 增加 或 減少 顏色的組別, 但要維持 P (百分比) 由大到小排列, 還有注意語法即可。
| P | R | G | B |
| 100 | 208 | 0 | 0 |
| 50 | 255 | 204 | 0 |
| 0 | 0 | 64 | 128 |
.
如果不想使用顏色, 則將以下紅色部分刪去, 並注意 myRBG (內含 <span>) 和 </span> 是成對的。
myRBG = spanRGB(myP, optionRGB);
document.write('<h4>' + myRBG);
document.write('相關度 ' + myStars + ' ' + myP + '% 的文章 :</span></h4> <ul>' );
.
如果想用『分數』(例: 3/5 ) 來表示, 可以將灰色部份與前一行替換,
// document.write('相關度 ' + myStars + ' (' + relatedStar[r] + '/' + labelNum + ') 的文章 :</span> </h4> <ul>' );
.
再來是列出的文章總數, 目前是 20 則, 如藍色部分, 可以自行修改
for (var j=0; j<u_IdxNum && j<20 ; j++)
.
.
<script type='text/javascript'> function RelatedLabels(json) { function SortRelatedPosts(PostUrl) { function spanRGB(myP, PRGB) { function ShowRelatedPosts(PostUrl) { var r = 0; SortRelatedPosts(PostUrl); |
.
| 另外寫了一個『不用寫程式, 不用改模版的方法』, 要先掛 jQuery, 再依文章所述安裝。對程式不熟的人, 建議使用 相關文章點播台 -- RPS 1.0 beta。 |
.
至於『隨機文章』, 可以參考底下的做法, 將它的精神改寫到 ABIN 的程式裡面。
Blogger Feeling Lucky Widget (Random Post)
/feeds/posts/summary?max-results=0&alt=json-in-script 傳給 readLucky()
取得 文章總數, parseInt(feed.openSearch$totalResults.$t,10)
產生 亂數
將 亂數 傳給 fetchLuck()
/feeds/posts/summary?start-index=+亂數+&max-results=1&alt=json-in-script 傳給 showLucky()
秀出文章
.