( Firebug 讓你可以『即時』編輯, 除錯, 觀察 任何網頁的 CSS, HTML, JavaScript。) . 可別小看這麼一句話, 實際用過之後, 你就會發現 Firebug 是部落客『玩網頁』的『神器』。不只是 Firefox, 既使在非 Firefox 的其他瀏覽器, 都還有 Firebug Lite 可以用。 . 如果不排斥英文網頁, 建議到 http://getfirebug.com/ 官網『看圖說故事』, 相信一定不會空手而回 |
.
-
Firebug 修改版面的成果
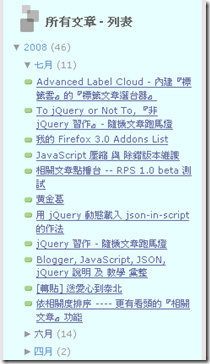
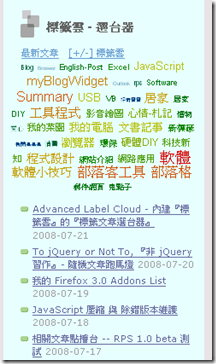
先來看看最近利用 Firebug 修改版面的成果, 和之前不斷的『修改 => 存檔 => 更新頁面 => 試誤 => 修改 => 存檔 => 更新頁面 => 再試誤 => ... 』, 比起來, 真的『快了不只十倍速』
| 修改前 | 修改後 |
|
|
|
#ArchiveList ul.posts li {background: transparent url(http://www.blogblog.com/tictac/tictac_green.gif) no-repeat scroll 0pt 5px; padding-left:2.5em; text-indent:0px; margin-left:-1.2em;}
.
| 修改前 | 修改後 |
|
|
|
#headerBlock {margin:0 0 5px 0;padding:0 0 5px 0;border-bottom:1px dotted;}
#Label1 #postsList ul li {margin-left:-0.8em;}
.
-
Firebug 簡單上手
- 安裝好 Firebug, 會在 [1] 的位置看到一隻『Firebug』, 點一下就可以打開 Firebug 的視窗。 (如果網頁有錯誤, 則這個位置會變成紅字, 但還是可以點一下/或兩下)
- 到 [2] 的位置選『觀察』,
- 游標在畫面上移動時, 會有藍色框框標示出 HTML tag 的範圍 (如: [3])
- [4] 的位置自動顯示對應的 HTML 原始碼區段
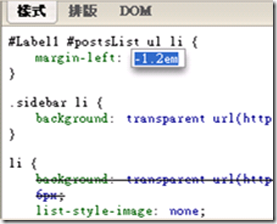
- [5] 的位置則是 CSS / style 的資料 (越上面越優先)
.
- => 選定後, 在 [3] 的位置點一下
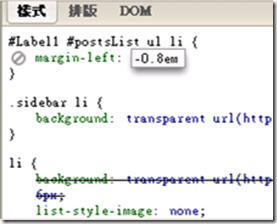
- 再到 [5] 的位置修改屬性, 例如: -1.2em 變成 -0.8em
( 按 enter 就好, 不要加上分號『;』, 否則會語法錯誤 ) - 另外, 按一下左邊那個
 禁止符號, 變成紅色之後, 那個屬性會暫時失效, 以方便觀察該屬性的作用為何
禁止符號, 變成紅色之後, 那個屬性會暫時失效, 以方便觀察該屬性的作用為何
  |
  |
.
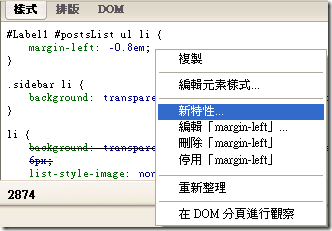
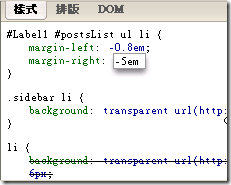
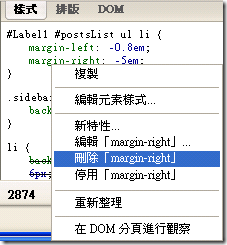
- 輸入 或 刪除 特性
 按右鍵, 選『新特性』 |
 還有『自動完成』, 輸入 mar 會提示 margin, 而 margin-r 會提示 margin-right 按冒號『:』再輸入值, 例如: -5em ( 按 enter 就好, 不要加上分號『;』) |
 或者, 按右鍵, 刪除 ... |
.
『簡單上手』, 大概就是這樣, 其餘請看底下參考資料, 有更詳細的介紹。
.
觀察/修改 CSS, HTML
- 即時顯示 HTML/CSS 修改結果 - Firebug (joaoko, 2007-01-29)
=> 非常詳細的圖文解說, 教你如何用 Firebug 即時顯示 HTML/CSS 修改結果
Firebug 具有的強大 HTML 及 CSS 即時檢視和編輯功能,很適合在修改網頁樣式時使用,即使對 HTML 或是 CSS 不熟的人也很能快的了解其架構並加以修改。
... 通常都會做許多的嘗試和組合 ...,每次修改完至少都需要重新整理一次才能看到成果,在這一來一往中無形就浪費了不少時間和精力。
Firebug 能讓開發者在修改網站任何一個元素時,能立即看到成果(有所見即得的味道),加上它會很貼心的幫你檢查錯誤,著實替開發者省了不少氣力。當然它也提供 HTML 結構化顯示和 Tidy CSS 的功能,沒有它我的眼睛應該瞎了吧 :P。
如果你以為這麼好用的工具只能在 FireFox 上用,你就真的是大錯特錯呀!在官方網站上有提供在 IE, Opera, or Safari 使用 Firebug 的方法,有興趣想使用的人就快去嘗試一下這個好用的工具吧。
- 超好用firefox外掛 - Firebug 1.0 (visioncan, 2007-05-20)
- Firebug 簡直是一個整合發展環境 (洪朝貴)
- Firefox Extension - FireBug (天佑的自由天地, 2006-08-18)
... 通常都是用 trial-by-error 的方法來做,所以不太有效率,FireBug 包含了一個輕型的 javascript debugger,可以很方便的 set breakpoint 及檢查 variable 的 value 來測試什麼地方出現問題,還可以 inspect Ajax Request 及檢視 Source、style、layout、events 及 DOM,除此以外,還有 javascript command line 等等的功能,
.
測試頁面速度, 網頁檔案大小
- Firebug 幫網頁稱重量、測速度,抓出拖慢網站的元兇! (重灌狂人, 2008-06-16)
- 用 Firebug 看頁面讀取狀況 (Gea-Suan Lin, 2007-04-10)
.
其他
- 修正 Firebug 會讓 Gmail 變慢的問題 (Jas9 Taipei, 2008-04-23)
.







2 意見:
發表您的回應哇~原來css修改可以這麼方便!
謝謝您的介紹,常來這邊觀看文章喔!
你寫的文章都滿實用的。
請教你一個問題
您部落格網站下面得「此文章的連結」是trackback嗎?
試了好幾次都無法顯示我的trackback!
2008年7月23日 清晨5:06
@ Maggie
謝謝捧場, 你可以看到上面的參考資料有些可以追溯到 2006, 不過我也是最近一個月才體會 Firebug 的好用, 所以才想要推薦一下。
至於 trackback 部份, 我也不清楚能不能正常作用, 會再找時間檢查一下, 謝謝你的提醒。
或見官方說明 何謂反向連結以及如何使用此功能?,
而「此文章的連結」好像又是另一種奇怪的功能 ..., 待研究
2008年7月23日 上午10:09
張貼留言