|
適用對象 : 使用 LVCHEN 的『標籤文章選台器』, 但不清楚如何加上『標籤雲』功能的人。 |
因為沿用 LVCHEN 的架構, 所以請參考下面的文章, 先安裝 LVCHEN 的『標籤文章選台器』。
- 標籤文章選台器 1.2 版介紹與安裝 2007-10-13
- 標籤文章選台器 1.2 版參數設定 2007-10-14
- 標籤文章選台器 1.2 版樣式修改 2007-10-15
完成之後, 再稍作修改, 就能變成內建『標籤雲』的功能。
.
-
第一步, 在 模版 或 側邊欄 加入底下的 style
| <style> |
這邊的 style 設定是從『黑輪的版本』修改來的, 紅色的部份看起來是必要的, 不過, 我沒有仔細研究。或者, 也可以直接使用原始的『黑輪的版本』style。
.
-
第二步, 修改基本設定
找到安裝程式碼的地方, 將 LVCHEN 的 JavaScript 替換成 內建『標籤雲』功能的版本, 再修改設定,
| LVCHEN 的 JavaScript |
<script src="http://lvchen-recentcomments.googlecode.com/svn/trunk/Advanced_Label/adv_Label1.2/adv_label_v1.2_pack.js" type="text/javascript"></script> |
.
| 替換成 內建『標籤雲』功能的 JavaScript |
<script src= |
修改設定,
| tagListSetting.dropDown = false; /* 下拉式功能表 和 標籤雲 只能擇一使用 */ |
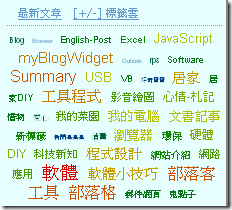
=> 順利的話, 就會出現『標籤雲』囉 !!
如果對顯示效果不滿意, 再調整下面的設定
.
-
第三步, 『標籤雲』的進階設定
| tagListSetting.cloudConv = 將 Blogger 的標籤元素轉為『標籤雲』, 預設 true => 如果改成 false, 功能會回到 LVCHEN 的原始版本 |
| tagListSetting.cloudFontSize = 標籤雲 [最小字型,最大字型,文章數最小字型,文章數最大字型], 分別控制『標籤字體』和『文章數字體』大小, 預設 [10,20,10,15] |
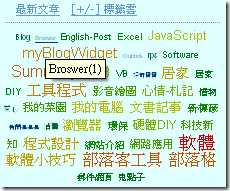
| tagListSetting.cloudShowNum = 標籤雲『文章數』是否顯示, 預設 false 因為游標停在上面, 會提示『標籤』和『文章數』, 所以預設不顯示文章數, 好讓標籤雲更清爽 |
| tagListSetting.cloudRGB = 標籤雲顏色, P 須從 100 遞減到 0, 組數不限, 預設 [ {P:100, R:208, G:0, B:0}, {P:50, R:255, G:204, B:0}, {P:0, R:0, G:64, B:128} ], 或者也可以使用我目前的設定 [ {P:100, R:208, G:0, B: 0}, {P:60, R:192, G:192, B: 0}, {P:30, R:0, G:128, B:0}, {P:0, R:0, G:64, B:128} ] |
| tagListSetting.lineHeight = 設定標籤雲字間的高度,免得字大的時候疊在一起 |
.
-
已知的問題
- 要新增『一大串 STYLE』 , 如果有更好的建議, 還請告訴我
- 無法設定不顯示小於某個文章數目的標籤 ---- 黑輪的版本有這個功能,
- 沒有無腦安裝 ---- 因為我不會寫
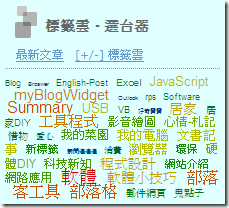
- Firefox 3 和 IE7 行距不同
| Firefox 3 | IE7 |
 |  |
-
參考資料
LVCHEN 的『標籤文章選台器』。
- 標籤文章選台器 1.2 版介紹與安裝 2007-10-13
- 標籤文章選台器 1.2 版參數設定 2007-10-14
- 標籤文章選台器 1.2 版樣式修改 2007-10-15
黑輪的版本, 使用『修改模版』及『一大串程式』產生『標籤雲』
- 在Blogspot部落格中加上標籤雲 2007-04-05
.
對原始程式有興趣的, 請見 alc_12_src.js
(http://code.google.com/p/eucaly61-java/source/browse/trunk/alc_12_src.js)
.



4 意見:
發表您的回應hi 我看了你的 code,很多地方看不懂耶...
可以 e-mail 跟你討論嗎?
2008年7月22日 晚上11:52
我有回信給你
同時, 也試著在 google code 加了一些說明,
http://code.google.com/p/eucaly61-java/source/browse/trunk/alc_12_src.js#269
其他部份, 就等收到你的回信再補充囉
2008年7月23日 凌晨12:32
奇怪,我還沒有收到你的信耶!廣告信匣也沒有!
可以請你再寄一次嗎?(lvchen.blog@m2k.com.tw)
如果還是收不到,可以請你用我站上的 MSN (畫面最右下方),傳你的e-mail 給我嗎?
2008年7月23日 晚上10:31
2008年7月23日 晚上11:13
張貼留言