請看視窗底下的『隨機文章跑馬燈』, 這個算是我自己的 jQuery 習作, 不過也成功取代了載入速度不穩定的 ai-Ticker-J。
.
-
文章資料來源 (1)
一般的作法都是以 RSS Feed 提供『文章資料』, 寫在程式裡則以 JSON Feed 較方便。不過, 我要用不一樣的方法, 因為『文章資料』其實很多人的頁面都有 (就在某個網頁元素/widget 裡), 可以省去抓 Feed 的時間 (估計 0.5 ~ 2 秒)。
答案在更後面, 請耐心看下去。
.
-
跑馬燈語法
跑馬燈語法 Scrolling Text - Marquee HTML Code (英文), 簡單的說, 就是包在 <marquee> ... </marquee> 裡面, 再加上 滑鼠移到上面時會暫停。其他的設定 (速度, 方向, ...) 該處也有說明。
| <marquee onmouseover="this.stop()" onmouseout="this.start()"> 要顯示的跑馬燈文字 </marquee> |
.
-
固定在視窗底下的語法
固定在視窗底下的語法, 沒有專文介紹, 但是在『挖哩勒~胡說八道』那裡, 找『頁面原始碼』的 #finalfooter2 就知道囉 -- (或者看後面, 我的程式碼 <span style=... 那一長串)
這是另外一個Hack喔,跟這個無關
因為有點複雜,所以我沒有寫 (最新文章跑馬燈, 挖哩勒~胡說八道)
.
-
jQuery 概念
可以先看 jQuery 教學 - 基礎篇 (wmh, jsGears)
我是 jQuery 新手, 所以只簡單列出曾在 LVCHEN 那裡看過的問題
... jQuery 必須先被執行,所以不管你放在哪裡一定要放在 jQuery 之後執行 ... (標籤文章選台器 1.2 版介紹與安裝, LVCHEN)
... 阿土伯的外掛是使用 jQuery 1.1.4,問題就發生在 jQuery 1.1.4 與 1.2 版以上是部份不相容的,如果同時安裝會導致留言開關不正常,... (最新回應 2.0 來囉!, LVCHEN)
... 記得jQuery 不要裝兩次 (加強型最新回應 for blogger ..., LVCHEN)
.
-
文章資料來源 (2)
你答對了嗎?
.
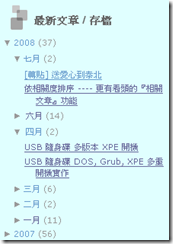
 就是這個, 只要使用『階層式』的『網誌存檔 / BlogArchive', 文章資料就是現成的, .... 『階層式』『網誌存檔』的 HTML 原始碼 摘錄如下, 紅色部分 就是 jQuery 抓取資料的 HTML 標記, 還有我們需要的文章資料, |
<div class="widget BlogArchive" id="BlogArchive1"> |
不過, 雖然省掉了 JSON callback, 但還是有限制
- 要使用『階層式』的『網誌存檔 / BlogArchive'
- 只有『年, 月』, 而沒有『日』, 無法顯示文章的完整日期
- 只會先載入較新的文章資訊 (約50篇), 除非 手動 或 自動 點開 摺疊的資料
.
當然, jQuery 也有自己的 方式來執行 JSON callback, 這部份留待日後再來嘗試, 有興趣的人可以參考 :
jQuery.getJSON( url, data, callback ) Returns: XMLHttpRequest
Load JSON data using an HTTP GET request.
jQuery.getScript( url, callback ) Returns: XMLHttpRequest
Loads, and executes, a local JavaScript file using an HTTP GET request.
.
-
程式碼
先將底下的 HTML 加到 模版, 這麼做可以先『佔位置』, 讓 瀏覽器 讀入頁面時, 能正確排版。 至於位置其實沒那麼重要, 只要在 <body>...</body> 裡面即可, 例如 content-wrapper 之前。還有, 藍色部份的顏色, 請自行調整。
...
</div>
加在這裡
<div id='content-wrapper'>
...
|
.
再將底下的 JavaScript 放到 HTML/JavaScript 網頁元素裡,
- $() 是 jQuery() 的別名,
- 用 $(document).ready, 會在整個文章載入之後才執行, 所以網頁元素位置不是那麼重要, 只要在載入 jQuery 之後,
- 紅色部分, 要搭配模版的架構, 還有 跑馬燈 的命名
- 藍色部分 : i<20 可以改成其他的文章篇數,
- 藍色部分 : /*/> */ 是因為輸入 HTML/JavaScript 網頁元素時, < > 必需成對, 用 < 又無效, 所以只好用 JavaScript 註解的方式補成 i<20; /*/> */
- 整段程式也可以放在模版, 但是 藍色部分 要改成
for (var i=0; i < 20; i++)
|
.
其實也試過不修改模版, 而是將 綠色部分 也加在 程式中, 再用 $('body').prepend 的方式加上去, 但是只有 Firefox 可以正確顯示, IE7 則不行。
|
.
小結 -- 我的收穫
- 寫了第一個 jQuery 程式
- 不用再呼叫 ai-Ticker-J
- 知道在 模版 和 網頁元素 要用不同方式處理 < >
.

3 意見:
發表您的回應恭喜啊,這個小程式看來不錯呢!
我最近倒是反過來做,試著不用 jQuery 寫,其實對於學習 js 的幫助也不小,而且 jQuery 其實也有些 bug,太過依賴反而不好,碰到 bug 反而會花上更多時間。
至於這個外掛我有個小建議:
你可以寫一個判斷示,如果找不到頁面的資料,就去取 json feed,這樣就不會因為沒有裝這個網頁元素而造成讀取錯誤。
$('body').prepend 不行,可以試試$(selector).after ?
2008年7月12日 下午4:12
@ LVCHEN, 其實我看了你的『日曆文章外掛』, 雖然目前沒打算使用 (因為文章太少, 大概看不出效果), 也在思考該用什麼方式寫 JavaScript (with or without jQuery).
不過初學的我, 暫時還是先享受一下 jQuery 的簡便。當然, 也會注意有沒有 jQuery 的 bug ...
2008年7月14日 上午10:30
thanks for sharing this site. there are various kinds of ebooks available from here
http://feboook.blogspot.com
2009年11月29日 凌晨3:22
張貼留言