我所介紹的『部落格跑馬燈』不見得全部都會放在 主站, 請到我的『聯播器』『跑馬燈』實驗室 參觀。
在尋覓的過程中, 我發現以下的關鍵字 :
- RSS ticker
- RSS scroller
- 上面兩個加上 "get widget"
- 聯播器
- 跑馬燈
- RSSティッカー (日文的 RSS Ticker)
- 日文的 RSSティッカー 加上 コード生成 (code 生成)
『聯播選台器』, 或者是接下來要介紹的『跑馬燈』,『輪播器』,『告示板』, 通通都和『Ticker』脫不了關係, -- 至於什麼是『Ticker』, 中文解釋還不如圖解來得清楚 .... (話說, 有沒有『線上圖解字典』啊 ?)
Ticker -- (自動)收報機;股票行情指示器(或自動收錄器)

.
使用 RSS Ticker 的注意事項
- 核心或程式語法, Flash, JavaScript ..., 在不同的部落格平台, 瀏覽器, 或作業系統, 可能會有不同的效果
- 適用的場合? 適合放在文章內, 或是側邊欄 (sidebar) ? 除了 Flash, JavaScript ..., 等理由, 長寬尺寸也會影響適用場合
- 可以自訂的程度? 尺寸, 底色, 字型, 標題, 內文摘要, 日期 ....
- 是否需要註冊? 是否夾有廣告?
- 支援的 RSS 數目? 有些只能輸入一個 RSS 位址, 有些可以輸入三個, 但是例如『聯播選台器』則幾乎沒有限制,
- 支援的 RSS 格式? 有些非常挑食, 可能要很慢才能顯示, 或根本不能顯示, 這時可以改用 Feedburner, RSSMixer, Yahoo Pipes, Google Blog Search, Spolplex, .... 產生的 RSS 來試試,
- 最多可以顯示幾則文章?
- 速度?
- 是否會相衝? 在同一個頁面放兩個以上的 RSS Ticker 是否會相衝? 可能是同一種 Ticker 或是 同一個站台提供的兩種 Ticker ....
- 穩定性? 有些不見得每次載入頁面都能正確顯示, 不妨試著更新頁面
- 是否支援中文? 英語系的『部落格跑馬燈』只有少部份支援中文 (這部份, 以後再介紹)。但是英語系的『靜態聯播器』則大多沒有問題。
至於, 日系的『部落格跑馬燈』幾乎都支援中文, 看到 RSS ティッカー 或是 RSS リーダー (RSS Ticker, RSS Reader) 就 賓果 囉!! 目前我找到的有 :
- ai-Ticker、ai-Ticker-J
- YourRSS BlogParts Topix
- teacup RSS Ticker
- PAIPO Reader (需註冊)
.
ai-Ticker-J -- 簡捷的『部落格跑馬燈』-- http://www.ai-line.co.jp/aiticker-j/
ai-Line 提供 JavaScript 的 ai-Ticker-J 雖然沒有那麼多變化, 但我用起來比較順手。它的特點如下 :
- 純文字, 只有單行的型式
- 可以自訂文字尺寸和顏色
- 可以調整文字捲動的速度
- 可以放在 文章內, 側邊欄, 或其他位置
- 有些不見得每次載入頁面都能正確顯示, 尤其是放在 側邊欄 時比較不穩定
- 無法顯示文章的正確日期
安裝方式, 請參見底下介紹 ai-Ticker 的鏈結
如果看到最右的 [ i ] 沒有出現, 就是沒有正確載入
有些 RSS 還可以看到文章內文
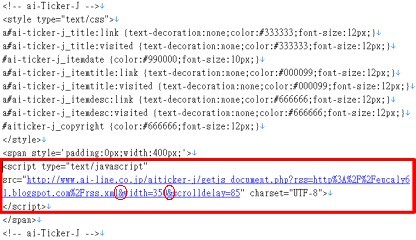
其實只要 javascript 那一段就可以, 如此會採用預設的文字尺寸和顏色, 如果放在模版內, 記得將 & 改成 &
預定放在 主站 的 titlebar 底下
.
ai-Ticker -- 活潑多樣的『部落格跑馬燈』-- http://www.ai-line.co.jp/aiticker/
同樣由 ai-Line 所提供 Flash 的 ai-Ticker 就顯得活潑多變。它的特點如下 :
- 有多種尺寸可以選擇 : 橫式 (468x30, 468x60, 234x30), 直式 (234x240, 120x240)
- 單行或多行, 依尺寸而定
- 每一種尺寸有多種靜態或動態的邊框
- 有些 RSS 來源要很慢才能顯示, 或根本不能顯示 (就只看到 loading..)

.
ai-Ticker 安裝教學
- 免費的跑馬燈聯播 (沒格私生活, 2007-02-12) -- 圖解 (適合看不懂日文的人)
- ai-Ticker教學 (ChingCarrie's NeverLand, 2006-06-15) -- 含完整語法
- ai-Ticker:報料好幫手 (Digital Anthology☆正在經驗, 2005-12-24) -- 含動態展示
468x30 
468x60 
234x30 
234x240
| 120x240
|
.
下次將介紹其他的 日系『部落格跑馬燈』
.
Powered by Zoundry Raven








0 意見:
發表您的回應張貼留言