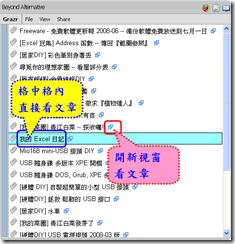
 原本這一篇沒打算要獨立出來的, 但是上一篇似乎有點『落落長』, 而且那麼多程式碼也不見得每個人都有興趣, 所以就把需要程式碼較少的『相關文章格中格 -- Grazr'獨立成一篇, 至少, 在我試出更好的方法之前, 會在我的『單篇文章』之後, 看到如左圖的樣子, 好幾個 Grazr『格中格』疊在一起, 裝著不同標籤的相關文章, ... |
.
請在模版加入下面的程式 (綠色部分), 我是全部加在 [B] 處
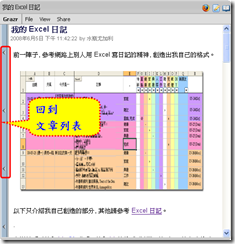
| <p class='post-footer-line post-footer-line-2'> | 找到適當地方, 放下面的程式, [A] post-footer-line-2 整個段落之後, 如上圖, 會出現在 標籤 之後 [B] post-footer-line-3 之後的 </b:includable> 之前, 會出現在 FeedFlare 之後, 意見 之前 如果你的 標籤 到 意見 之間, 並沒有 Add to funP 等 FeedFlare, 兩者的差別並不大 |
| <b:if cond='data:blog.pageType == "item"'> | |
| <div style='height: 200px; width: 90%'> | * 設定 高度 和 寬度, 可以用 絕對(px) 或 相對 (%) * expr: 將 標籤名稱 (data:label.name) 傳給 Grazr |
| </b:loop> |
.
就這樣, 再來就是調整字型和格式,
.
如果我試出更好的方法 (目標是 Google AJAX Feed API), 再請大家票選囉 !!
.
(...繼續閱讀.../...CONTINUE...)







 其實這篇只能算是起個頭, 因為目前手邊沒水的彩色筆還不夠多, 暫時無法實作....。怎麼說呢? 往下看吧!!
其實這篇只能算是起個頭, 因為目前手邊沒水的彩色筆還不夠多, 暫時無法實作....。怎麼說呢? 往下看吧!!








 狂風驟雨之後,『傘骨折彎』了, 你怎麼處理?
狂風驟雨之後,『傘骨折彎』了, 你怎麼處理?










 0413 播種的胡蘿蔔, 0419 發芽了
0413 播種的胡蘿蔔, 0419 發芽了 



















